Component API
Every gui->add* method returns a pointer to an ofxDatGuiComponent object that you can store in a variable for later manipulation.
ofxDatGuiTextInput* myInput;
myInput = gui->addTextInput("Name:", "Stephen");
myInput->setText("Freddy");
Once you have a pointer to a component you can call any of the following methods to change its state:
myComponent->setName(string name); myComponent->setLabel(string label); myComponent->setPosition(int x, int y); myComponent->setWidth(int width, float labelWidth); // labelWidth is either a pixel value or percentage of the component width // myComponent->setOpacity(float opacity); // a value between 0 & 1 // myComponent->setVisible(bool visible); myComponent->setEnabled(bool enabled); myComponent->setTheme(ofxDatGuiTheme* theme); myComponent->setLabelAlignment(ofxDatGuiAlignment alignment); // left, right, or center //
ofxDatGuiComponents also offer the following convenience methods to set their color palette as an alternative to assigning a theme:
myComponent->setLabelColor(ofColor color); myComponent->setLabelUpperCase(bool toUpper); myComponent->setBackgroundColor(ofColor color); myComponent->setBackgroundColorOnMouseOver(ofColor color); myComponent->setBackgroundColorOnMouseDown(ofColor color); myComponent->setBackgroundColors(ofColor background, ofColor mouseOver, ofColor mouseDown); myComponent->setStripe(ofColor color, int width); myComponent->setStripeWidth(int width); myComponent->setStripeColor(ofColor color); myComponent->setStripeVisible(bool visible); myComponent->setBorder(ofColor color, int width); myComponent->setBorderVisible(bool visible);
Basic Button
Constructor
ofxDatGuiButton* myButton = new ofxDatGuiButton(string label);

Events
myButton->onButtonEvent(this, &ofApp::onButtonEvent));
void ofApp::onButtonEvent(ofxDatGuiButtonEvent e)
{
cout << e.target->getLabel() << " was clicked!" << endl;
}
Toggle Button
Constructor
ofxDatGuiToggle* myToggle = new ofxDatGuiToggle(string label);

Methods
myToggle->toggle(); myToggle->setChecked(bool checked); bool myToggle->getChecked();
Events
myToggle->onToggleEvent(this, &ofApp::onToggleEvent));
void ofApp::onToggleEvent(ofxDatGuiToggleEvent e)
{
cout << e.target->getLabel() << " checked = " << e.checked << endl;
}
Text Input
Constructor
ofxDatGuiTextInput* myInput = new ofxDatGuiTextInput(string label, string value = "");

Methods
string myInput->getText(); myInput->setText(string text); myInput->setTextUpperCase(bool toUpper); myInput->setInputType( NUMERIC || ALPHA_NUMERIC || COLORPICKER )
Events
myInput->onTextInputEvent(this, &ofApp::onTextInputEvent));
void ofApp::onTextInputEvent(ofxDatGuiTextInputEvent e)
{
cout << "the input field changed to: " << e.text << endl;
}
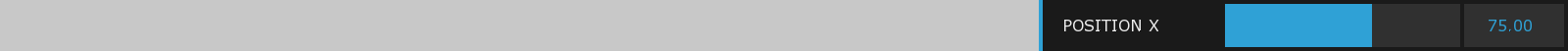
Range Slider
Constructors
ofxDatGuiSlider* mySlider = new ofxDatGuiSlider(string label, float min, float max);

You can also set the starting value of the slider.
If this is not set it will default to halfway between the min and max values.
ofxDatGuiSlider* mySlider = new ofxDatGuiSlider(string label, float min, float max, float value);

Methods
// set the slider's range // mySlider->setMin(float min); mySlider->setMax(float max); // value must be within range of min & max // mySlider->setValue(float value); float mySlider->getValue(); // scale must be a value between 0 & 1 // mySlider->setScale(float scale); float mySlider->getScale(); // set the precision of the slider (# of decimal places) for floating point values mySlider->setPrecision(int precision); // to round the slider value to an integer set the precision to zero mySlider->setPrecision(0);
Events
mySlider->onSliderEvent(this, &ofApp::onSliderEvent));
void ofApp::onSliderEvent(ofxDatGuiSliderEvent e)
{
cout << "the new value of the slider = " << e.value << endl;
cout << "the new scale of the slider = " << e.scale << endl;
}
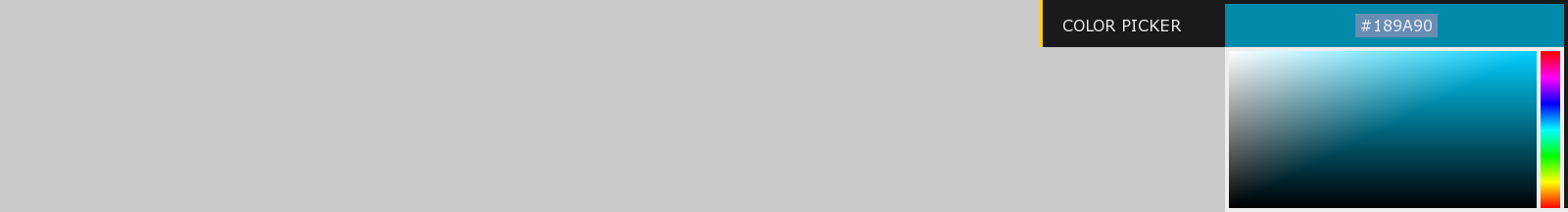
Color Picker
Constructor
ofxDatGuiColorPicker* myPicker = new ofxDatGuiColorPicker(string label, ofColor color = ofColor::black);

Methods
ofColor myColorPicker->getColor(); myColorPicker->setColor(int hexValue); myColorPicker->setColor(int r, int g, int b); myColorPicker->setColor(ofColor color);
Events
myPicker->onColorPickerEvent(this, &ofApp::onColorPickerEvent));
void ofApp::onColorPickerEvent(ofxDatGuiColorPickerEvent e)
{
cout << "the picker was set to: " << e.color << endl;
}
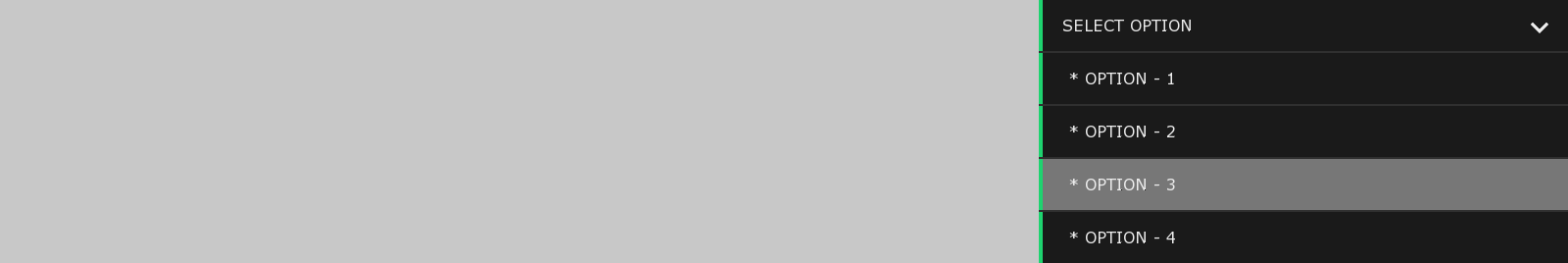
Dropdown Menu
Constructor
vector<string> options = {"ONE", "TWO", "THREE", "FOUR"};
ofxDatGuiDropdown* myDropdown = new ofxDatGuiDropdown(options);

Methods
// get the number of options in the dropdown // int myDropdown->size(); // programatically select an option, note indices are zero-based // myDropdown->select(int index); // retrieve an option at the specified index // ofxDatGuiDropdownOption* getChildAt(int index); // retrieve the option that is currently selected // ofxDatGuiDropdownOption* myDropdown->getSelected(); // programmatically expand the dropdown // myDropdown->expand(); // programmatically collapse the dropdown // myDropdown->collapse(); // programmatically toggle the dropdown open & closed // myDropdown->toggle();
Events
myDropdown->onDropdownEvent(this, &ofApp::onDropdownEvent));
void ofApp::onDropdownEvent(ofxDatGuiDropdownEvent e)
{
cout << "the option at index # " << e.child << " was selected " << endl;
}
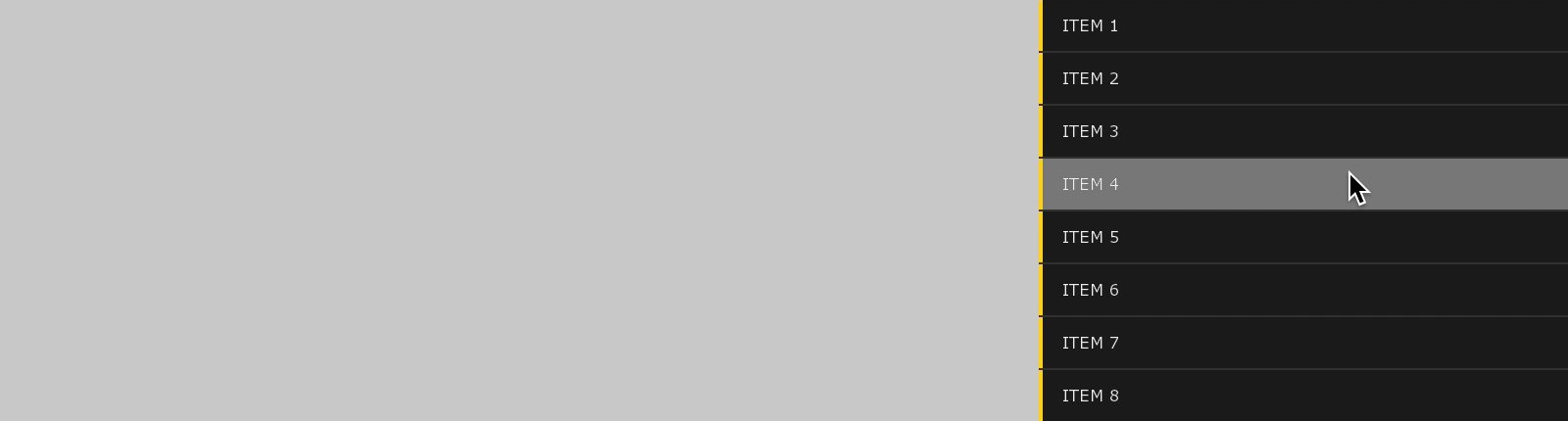
Scroll View
Constructor
ofxDatGuiScrollView* myScrollView = new ofxDatGuiScrollView(string label, int numVisible);

Methods
// add an item to the scrollview // void myScrollView->add(string label); // retrieve an item by its position (index) or name // ofxDatGuiScrollViewItem* myScrollView->getItemAtIndex(int index); ofxDatGuiScrollViewItem* myScrollView->getItemByName(string name); // swap the positions of two items // void myScrollView->swap(int index1, int index2); // move an item to a different position (index from -> index to) // void myScrollView->move(int from, int to); // move an item to a different position // void myScrollView->move(ofxDatGuiComponent* item, int newIndex); // clear all items // void myScrollView->clear(); // remove one item // void myScrollView->remove(int index); void myScrollView->remove(ofxDatGuiComponent* item); // set the vertical spacing between items // void myScrollView->setItemSpacing(int spacing);
Events
myScrollView->onScrollViewEvent(this, &ofApp::onColorPickerEvent));
void ofApp::onScrollViewEvent(ofxDatGuiScrollViewEvent e)
{
int index = e.index // the index of the item that was selected (zero based)
ofxDatGuiButton* button = e.target; // a pointer to the button that was selected //
ofxDatGuiScrollView* parent = e.parent; // a pointer to the scrollview that dispatched the event //
cout << button->getLabel() << " [index " << e.index << "] selected in [" << parent->getName() << "]" << endl;
}
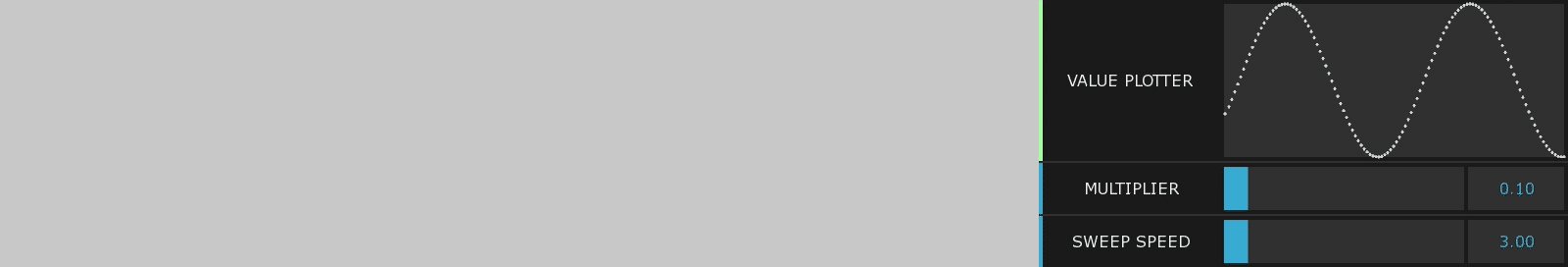
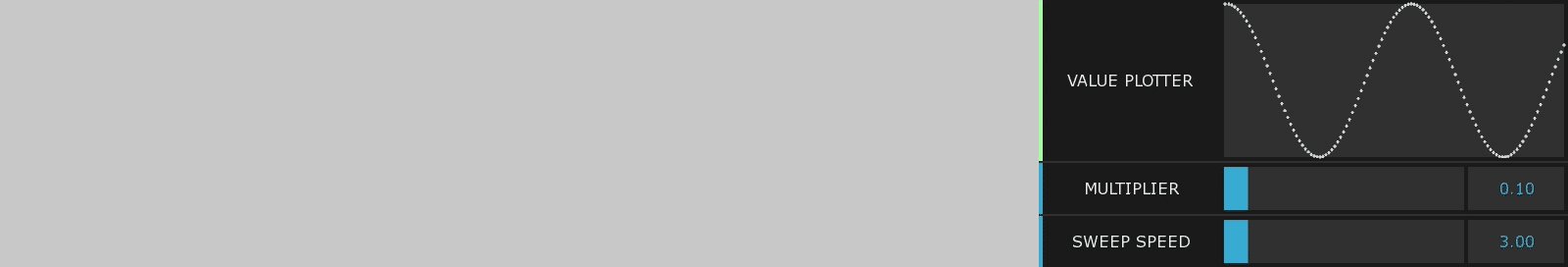
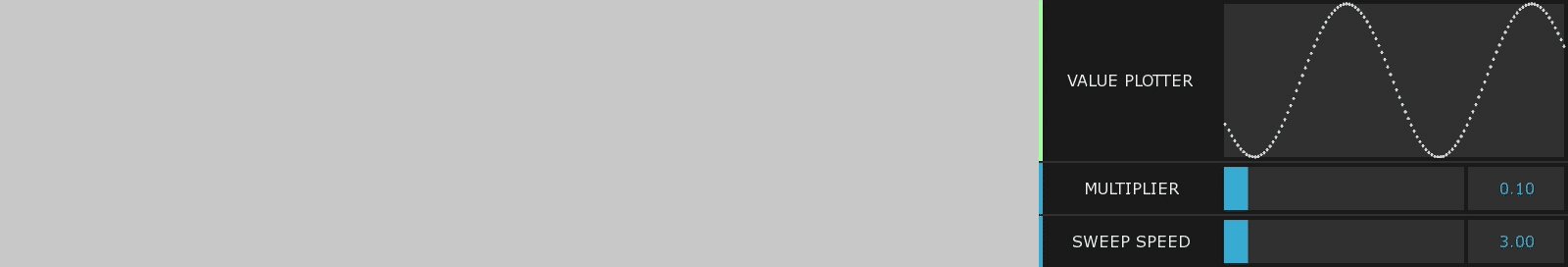
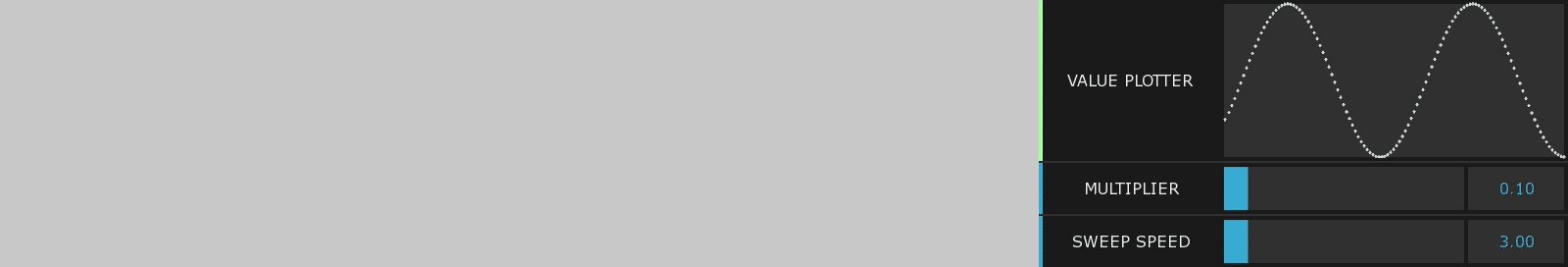
Value Plotter
Constructor
ofxDatGuiValuePlotter* myPlotter = new ofxDatGuiValuePlotter(string label, float min, float max);

Methods
myPlotter->setValue(float value); myPlotter->setRange(float min, float max); myPlotter->setSpeed(float speed); myPlotter->setDrawMode(ofxDatGuiGraph drawMode);
Value Plotters and Waveform Monitors support the following four draw modes:
ofxDatGuiGraph::LINES ofxDatGuiGraph::FILLED ofxDatGuiGraph::POINTS ofxDatGuiGraph::OUTLINE
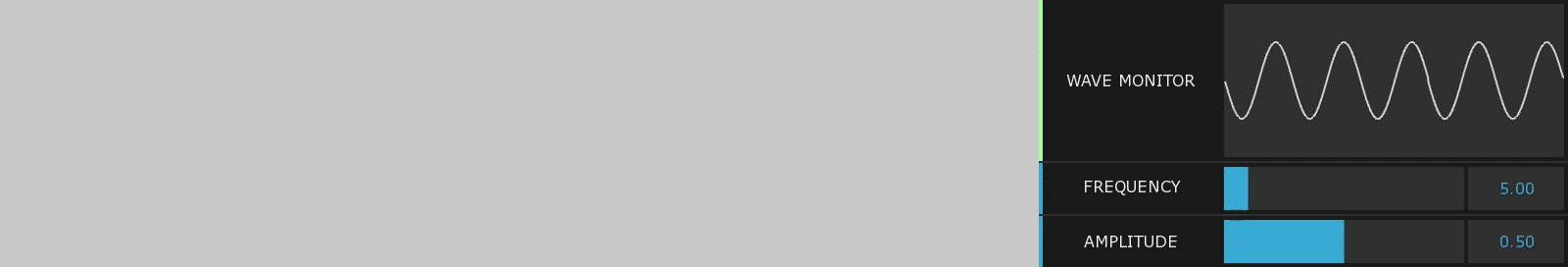
Waveform Monitor
Constructor
ofxDatGuiWaveMonitor* myWaveMonitor = new ofxDatGuiWaveMonitor(string label, float frequency, float amplitude);

Methods
ofxDatGuiWaveMonitor* myWaveMonitor; myWaveMonitor->setFrequency(float frequency); myWaveMonitor->setAmplitude(float amplitude); myWaveMonitor->setFrequencyLimit(float limit); myWaveMonitor->setDrawMode(ofxDatGuiGraph drawMode);
Value Plotters and Waveform Monitors support the following four draw modes:
ofxDatGuiGraph::LINES ofxDatGuiGraph::FILLED ofxDatGuiGraph::POINTS ofxDatGuiGraph::OUTLINE
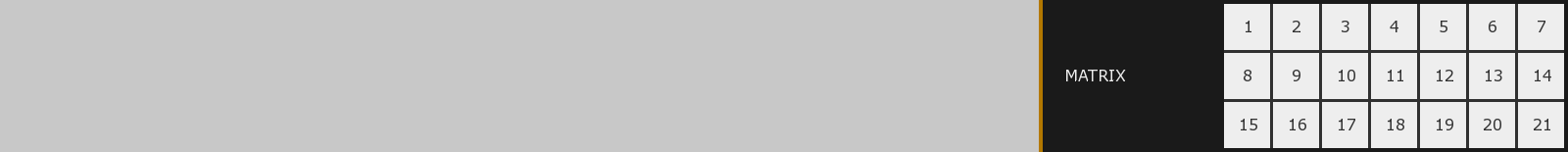
Button Matrix
Constructor
ofxDatGuiMatrix* myMatrix = ofxDatGuiMatrix(string label, int numButtons, bool showLabels = false)

You can display numbered labels on the buttons by passing true as the third argument.
ofxDatGuiMatrix* myMatrix = ofxDatGuiMatrix("MATRIX", 21, true)

Methods
// retrieve a button at a specific index // ofxDatGuiMatrixButton* myMatrix->getChildAt(int index); // retrieve a list of the indices of all buttons that are selected // vector<int> myMatrix->getSelected(); // deselect everything in the matrix // myMatrix->clear(); // set the matrix to function as a radio button group (only 1 selected at a time) // myMatrix->setRadioMode(bool enabled);
Events
myMatrix->onMatrixEvent(this, &ofApp::onMatrixEvent));
void ofApp::onMatrixEvent(ofxDatGuiMatrixEvent e)
{
cout << "the button at index " << e.child << " changed state to: " << e.enabled << endl;
}
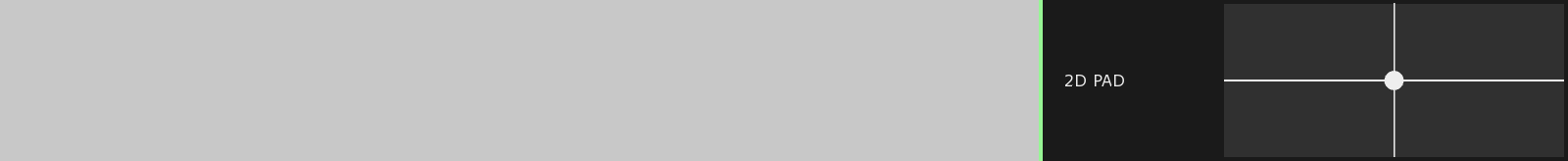
2D Coordinate Pad
Constructor
ofxDatGui2dPad* my2dPad = new ofxDatGui2dPad(string label, ofRectangle bounds);
The bounds parameter is optional and will default to the window dimensions if omitted.

Methods
// set the rectangle that the coordinate pad maps to // my2dPad->setBounds(ofRectangle bounds); // retrieve the bounds rectangle // ofRectangle my2dPad->getBounds(); // retrieve the position of the point within the bounds rectangle // ofPoint my2dPad->getPoint(); // set the position of the point within the bounds rectangle // my2dPad->setPoint(ofPoint pt);
Events
my2dPad->on2dPadEvent(this, &ofApp::on2dPadEvent));
void ofApp::on2dPadEvent(ofxDatGui2dPadEvent e)
{
cout << "point coordinates have changed to: x=" << e.x << " & y=" << e.y << endl;
}
Label
Constructor
ofxDatGuiLabel* myLabel = new ofxDatGuiLabel(string label);

Methods
myLabel->setLabel(string label); string myLabel->getLabel();
Framerate Monitor
Constructor
ofxDatGuiFRM* myFRM = new ofxDatGuiFRM(float refresh = 1.0f);

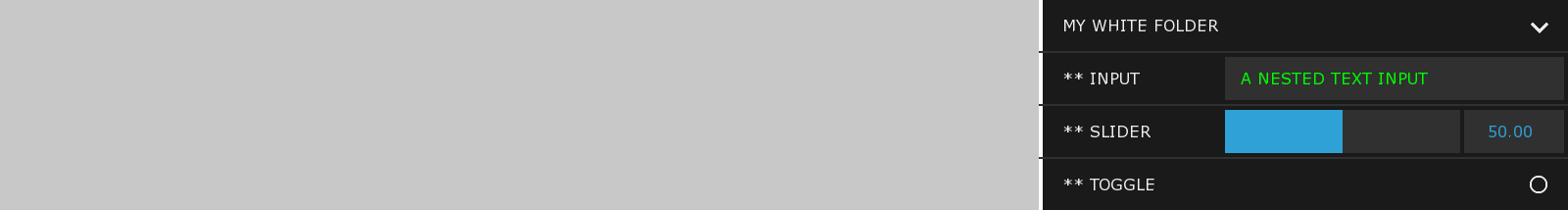
Component Groups (Folders)
You can also group related components into folders. When constructing a folder pass in a label to name the folder and an optional color to help visually group its contents.
Constructor
ofxDatGuiFolder* myFolder = gui->addFolder("My White Folder", ofColor::white);

Methods
// programmatically expand the folder // myFolder->expand(); // programmatically collapse the folder // myFolder->collapse(); // programmatically toggle the folder open & closed // myFolder->toggle();
Note: All components can be nested into folders with the exception of other folders, dropdowns and scrollviews.